本指南将引导您完成配置 Web 应用程序表单以支持验证的过程。
你将构建什么
您将构建一个简单的 Spring MVC 应用程序,该应用程序接受用户输入并使用标准的验证注解来检查输入。您还将看到如何在屏幕上显示错误信息,以便用户可以重新输入以使其有效。
所需内容
-
大约15分钟
-
一个喜欢的文本编辑器或IDE
-
Java 17 或更高版本
-
您还可以直接将代码导入到您的 IDE 中:
如何完成本指南
与大多数 Spring 入门指南一样,您可以从头开始并完成每个步骤,或者可以跳过您已经熟悉的基本设置步骤。无论哪种方式,您最终都会得到可运行的代码。
要从头开始,请继续阅读 从 Spring Initializr 开始。
要跳过基础知识,请执行以下操作:
-
下载并解压本指南的源代码仓库,或使用 Git 克隆:
git clone https://github.com/spring-guides/gs-validating-form-input.git -
进入
gs-validating-form-input/initial目录 -
跳转到 创建
PersonForm对象。
完成后,您可以将您的结果与 gs-validating-form-input/complete 中的代码进行对比。
从 Spring Initializr 开始
您可以使用这个预先初始化好的项目,点击生成按钮以下载一个 ZIP 文件。该项目已配置为适合本教程中的示例。
要手动初始化项目:
-
访问 https://start.spring.io。该服务会引入应用程序所需的所有依赖项,并为您完成大部分设置工作。
-
选择 Gradle 或 Maven 以及您想要使用的语言。本指南假设您选择了 Java。
-
点击 Dependencies 并选择 Spring Web、Thymeleaf 和 Validation。
-
点击 Generate。
-
下载生成的 ZIP 文件,这是一个根据您的选择配置的 Web 应用程序归档文件。
如果您的 IDE 集成了 Spring Initializr,您可以直接在 IDE 中完成这个过程。
您还可以从 Github 上 fork 该项目,并在您的 IDE 或其他编辑器中打开它。
创建一个 PersonForm 对象
该应用程序涉及验证用户的姓名和年龄,因此您首先需要创建一个类来支持用于创建人员的表单。以下代码清单(来自 src/main/java/com/example/validatingforminput/PersonForm.java)展示了如何实现这一点:
package com.example.validatingforminput;
import jakarta.validation.constraints.Min;
import jakarta.validation.constraints.NotNull;
import jakarta.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}
PersonForm 类有两个属性:name 和 age。它被标记了一些标准的验证注解:
-
@Size(min=2, max=30): 允许名称长度在 2 到 30 个字符之间。 -
@NotNull: 不允许为空值,Spring MVC 在条目为空时会生成空值。 -
@Min(18): 不允许年龄小于 18 岁。
除此之外,您还可以看到 name 和 age 的 getter 和 setter 方法,以及一个便捷的 toString() 方法。
创建一个Web控制器
既然您已经定义了一个表单支持对象,现在是时候创建一个简单的Web控制器了。以下代码清单(来自src/main/java/com/example/validatingforminput/WebController.java)展示了如何做到这一点:
package com.example.validatingforminput;
import jakarta.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}
此控制器包含一个 GET 方法和一个 POST 方法。这两个方法都映射到 /。
showForm 方法返回 form 模板。其方法签名中包含一个 PersonForm,以便模板可以将表单属性与 PersonForm 关联起来。
checkPersonInfo 方法接受两个参数:
-
一个用
@Valid标记的personForm对象,用于收集表单中填写的属性。 -
一个
bindingResult对象,以便您可以测试并检索验证错误。
您可以从绑定到 PersonForm 对象的表单中检索所有属性。在代码中,您可以测试错误。如果遇到错误,您可以将用户返回到原始的 form 模板。在这种情况下,所有错误属性都会显示出来。
如果所有人员属性都有效,它将浏览器重定向到最终的 results 模板。
构建一个HTML前端
现在构建“main”页面,如下面的清单(来自src/main/resources/templates/form.html)所示:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/}" th:object="${personForm}" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td>
</tr>
<tr>
<td>Age:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td>
</tr>
<tr>
<td><button type="submit">Submit</button></td>
</tr>
</table>
</form>
</body>
</html>
该页面包含一个简单的表单,表单中的每个字段都位于表格的单独单元格中。该表单被设置为提交到 /,并且标记为由您在 Web 控制器的 GET 方法中看到的 personForm 对象支持。这被称为“Bean 支持的表单”。在 PersonForm Bean 中有两个字段,您可以看到它们被标记为 th:field="*{name}" 和 th:field="*{age}"。每个字段旁边都有一个辅助元素,用于显示任何验证错误。
最后,您有一个提交表单的按钮。通常,如果用户输入的名称或年龄违反了 @Valid 约束,页面将返回并显示错误消息。如果输入了有效的名称和年龄,用户将被路由到下一个网页。
以下示例(来自 src/main/resources/templates/results.html)显示了结果页面:
<html>
<body>
Congratulations! You are old enough to sign up for this site.
</body>
</html>
在这个简单的示例中,这些网页没有任何复杂的 CSS 或 JavaScript。
运行应用程序
对于此应用程序,您使用的是Thymeleaf模板语言。此应用程序需要的不仅仅是原始HTML。Spring Initializr 为您创建了一个应用程序类。以下清单(来自 src/main/java/com/example/validatingforminput/ValidatingFormInputApplication.java)展示了该类:
package com.example.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}
要激活 Spring MVC,通常需要在 Application 类中添加 @EnableWebMvc。但 Spring Boot 的 @SpringBootApplication 在检测到 spring-webmvc 时已经自动添加了这个注解。同样的注解还使得 Spring Boot 能够找到带有 @Controller 注解的类及其方法。
Thymeleaf 的配置也由 @SpringBootApplication 自动处理。默认情况下,模板位于类路径下的 templates/ 目录中,并通过去除文件名中的 .html 后缀来解析为视图。(Thymeleaf 的设置可以根据需要以多种方式进行更改和覆盖,但这些细节与本指南无关。)
构建可执行的 JAR
您可以使用 Gradle 或 Maven 从命令行运行该应用程序。您还可以构建一个包含所有必要依赖项、类和资源的可执行 JAR 文件并运行它。构建可执行 JAR 文件可以轻松地在整个开发生命周期、跨不同环境等场景中打包、版本化和部署该服务。
如果您使用 Gradle,可以通过 ./gradlew bootRun 运行应用程序。或者,您可以使用 ./gradlew build 构建 JAR 文件,然后运行该 JAR 文件,如下所示:
java -jar build/libs/gs-validating-form-input-0.1.0.jar
如果您使用 Maven,可以通过 ./mvnw spring-boot:run 来运行应用程序。或者,您可以使用 ./mvnw clean package 构建 JAR 文件,然后按如下方式运行该 JAR 文件:
java -jar target/gs-validating-form-input-0.1.0.jar
这里描述的步骤会创建一个可运行的 JAR 文件。您也可以构建一个传统的 WAR 文件。
应用程序应该在几秒钟内启动并运行。
如果您访问 http://localhost:8080/,您应该会看到类似以下的图片:

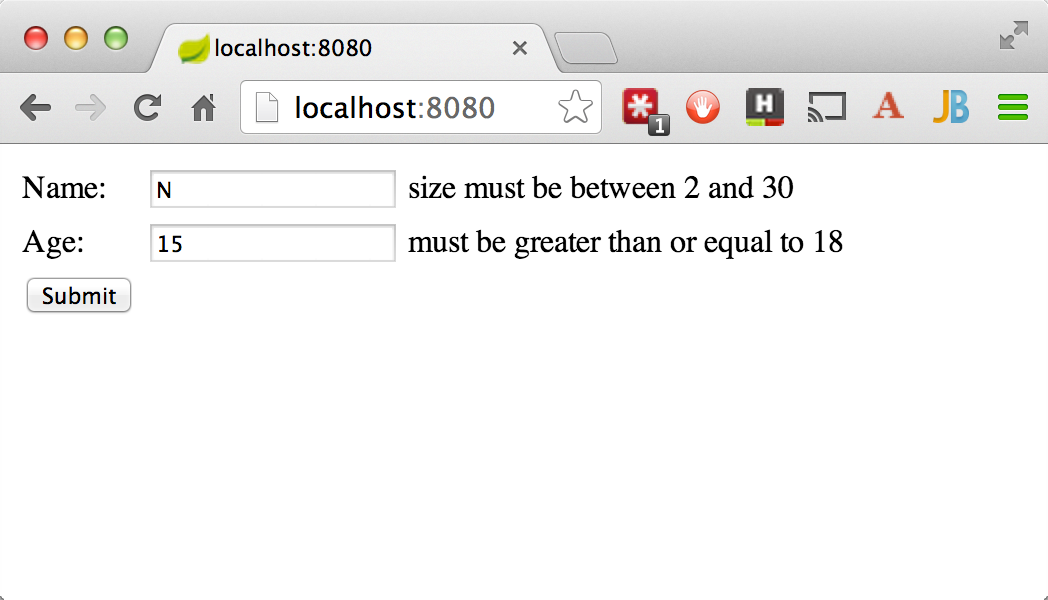
以下两张图片展示了如果您在姓名栏输入 N,在年龄栏输入 15,然后点击 提交 按钮会发生的情况:


前面的图片显示,由于输入的值违反了 PersonForm 类中的约束条件,您会被返回到“主”页面。请注意,如果您在输入框为空的情况下点击 提交,您会得到一个不同的错误,如下图所示:

如果您输入了有效的姓名和年龄,您将会跳转到 results 页面,如下图所示:

总结
恭喜!您已经编写了一个带有验证功能的简单 Web 应用程序,并将验证功能集成到了领域对象中。通过这种方式,您可以确保数据符合特定标准,并且用户能够正确输入数据。
另请参阅
以下指南也可能会有所帮助:
